Editieren von Inhalten¶
In diesem Kapitel wird auf die Bearbeitung der Objekte selbst eingegangen. Um ein Objekt zu bearbeiten muss der Button 
Attribute¶
Auf der Editierseite des Objektes befinden sich alle Attribute, die zu diesem Objekt bearbeitet werden können. Jedes Attribut wurde im Vorfeld konfiguriert. Dabei erhält es einen Namen (wie z.B. Dachzeile, Teasertext, etc.) und eine sogenannte Form. Zudem können bei der Konfiguration der (meisten) Attribute folgende Einstellungen vorgenommen werden, die für die redaktionelle Arbeit von Relevanz sind:
- Ein Attribut kann erforderlich sein, d.h. die Pflege des Attributs ist verpflichtend. Das gesamte Objekt kann ohne die Pflege des Attributs nicht gespeichert werden. Wenn die Pflege verpflichtend ist, befindet sich hinter dem Attributnamen ein Sternchen.
- Ein Attribut kann als übersetzbar bzw. nicht übersetzbar deklariert sein. Ist die Übersetzbarkeit des Attributes deaktiviert, kann dies eine enorme Arbeitserleichterung bei der multilingualen Pflege von Objekten sein. So wird typischerweise für Bilder die redaktionelle Übersetzbarkeit deaktiviert. Dies hat zur Folge, dass das Attribut nur in der Hauptsprache des Objektes gepflegt werden muss. Die weiteren Sprachversionen übernehmen die Information aus der Hauptsprache des Objektes.
Datentypen¶
Ein Datentyp bestimmt, welche Art von Information in einem Attribut gespeichert werden kann. Um zu wissen, wie jedes einzelne Attribut redaktionell gepflegt werden kann, muss man im Grunde die Funktionsweise der unterschiedlichen Datentypen kennen. Bereits die Bearbeitungsweise von den zur Verfügung stehenden Datentypen zu kennen, verringert erheblich den Aufwand.
So funktionieren die Attribute „Dachzeile“ und „Titel“ eines Artikels im Grunde gleich. Beiden können nur aus einem einzeiligen Text bestehen. Im Folgenden werden nun die verwendeten Datentypen im Einzelnen vorgestellt. Dafür werden Beispielattribute, deren Namen in den verwendeten Abbildungen (gefettet) zu sehen sind, genutzt.
Auswahlliste¶
Die Auswahlliste stellt ein Set an vordefinierten Einträgen dem Redakteur zur Verfügung. Dieser kann je nach Konfiguration eine Einfach- oder Mehrfachauswahl zwischen diesen vornehmen.

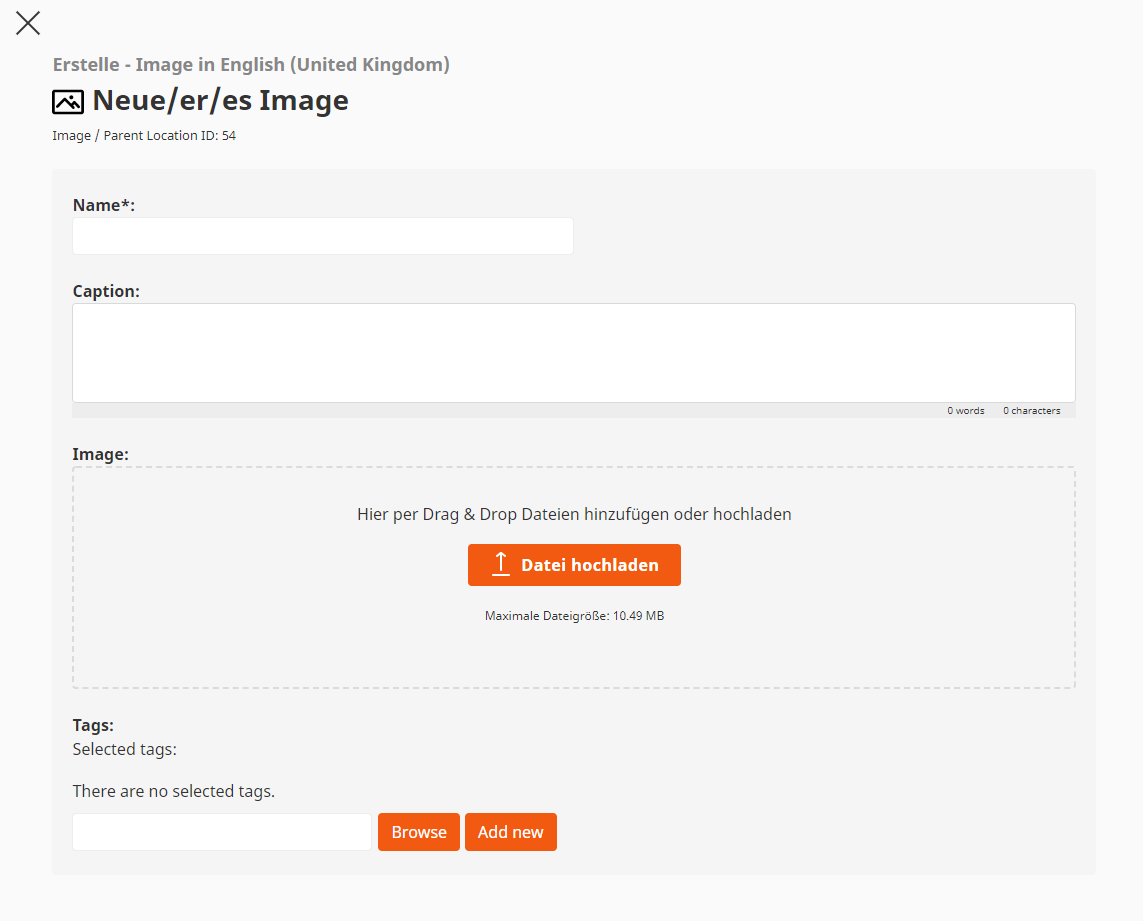
Bild¶
Über den Bild-Datentyp können digitale Bilder nahezu aller Bildformate im System gespeichert werden. Mit Hilfe des Buttons „Datei hochladen“ kann eine lokale Bilddatei ausgewählt werden. Beim Speichern oder Veröffentlichen des Objektes wird die Datei hochgeladen und gespeichert.
Datei¶
Der Datei-Datentyp funktioniert in gleicher Weise wie der Bild-Datentyp. So unterstützt dieser nahezu alle Dateiformate und die maximale Upload-Größe beträgt 50 MB.

Datum und Zeit¶
Dieser Datentyp speichert eine Zeitangabe als Datum. Zudem werden die Angaben auf Datumskonformität und Vollständigkeit geprüft. Andernfalls erscheint eine Fehlermeldung beim Speicherversuch. Zur Unterstützung der Datumsauswahl steht ein Kalender zur Verfügung, der per Klick aktiviert werden kann.

E-Mail¶
Der E-Mail-Datentyp speichert E-Mail-Adressen und validiert die Syntax dieser.

Landing Page¶
Mit dem "Page Builder" lassen sich komplette Übersichtsseiten redaktionell erstellen. Sein Datentyp nennt sich "Landing Page". Das Grundkonzept dabei ist neben dynamischen Inhalten und einem fließenden Layout, dass bereits im System existierende Inhalte referenziert werden. Damit lassen sich die auf der Webseite veröffentlichten Inhalte aktuell halten sowie gebündelt und übersichtlich darstellen.
Dieser Datentyp wird gesondert in einem zusätzlichen Kapitel behandelt.
Siehe: Page Builder
Fließkommawert¶
In dem Fließkommawert-Datentyp kann eine Dezimalzahl gespeichert werden. Die Schreibweise muss mit einem Komma „ , “ erfolgen. Beim Speichern wird die Fließkommazahl validiert. Bei der Konfiguration des Attributs kann ein Maximalwert, Minimalwert und ein Standardwert hinterlegt worden sein.
Formular-Generator¶
Der Formular-Generator ist ein sehr dynamischer und flexibler Datentyp, der es ermöglicht auf einen spezifischen Anwendungsfall angepasste Formulare zu erstellen. Mit Hilfe des Formular-Generators können Textfelder, Einfach- und Mehrfachauswahllisten erstellt werden.
Im Kopf des Formular-Generators kann gewählt werden, ob der Webseiten-Besucher, um seine Angaben zu bestätigen, ein Captcha richtig lösen muss und ob dieser nach dem Bestätigen die angegebenen Informationen nochmals angezeigt bekommen soll. Die Daten, die der Webseiten-Besucher angegeben hat, werden nach dem Bestätigen des Formulars per E-Mail versandt. Dafür muss mindestens ein Empfänger angeben werden.
Für die Verwaltung der eingehenden E-Mails kann zusätzlich ein Betreff und ein Sender hinterlegt werden. Zudem kann ausgewählt werden, dass eine fortlaufende Nummer mit jedem erfolgreichen Bestätigen eines Formulars vergeben werden soll, die dann dem E-Mail-Betreff vorangestellt ist.

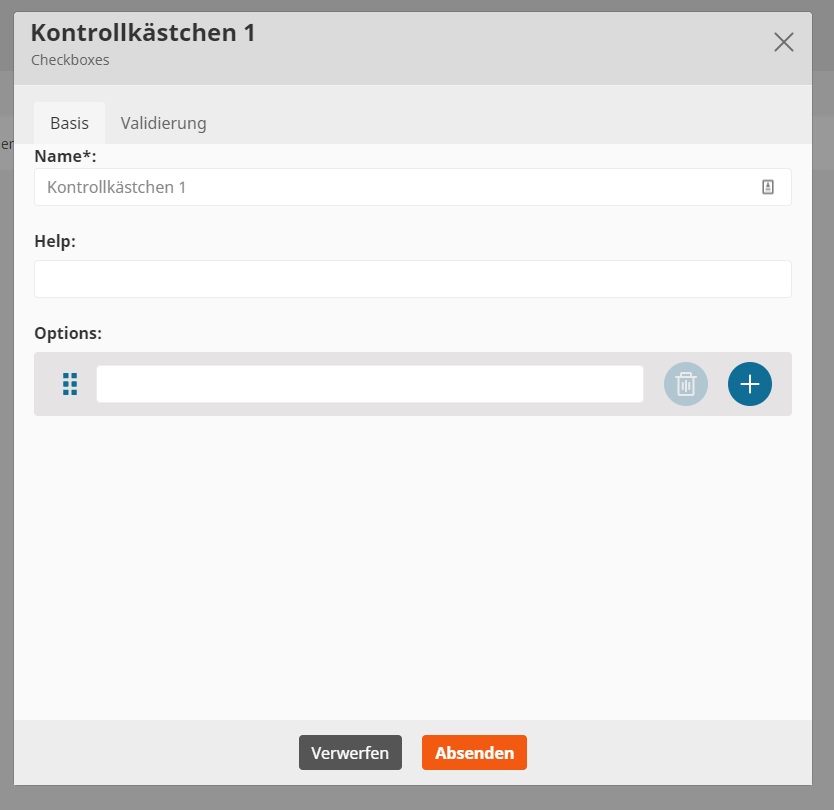
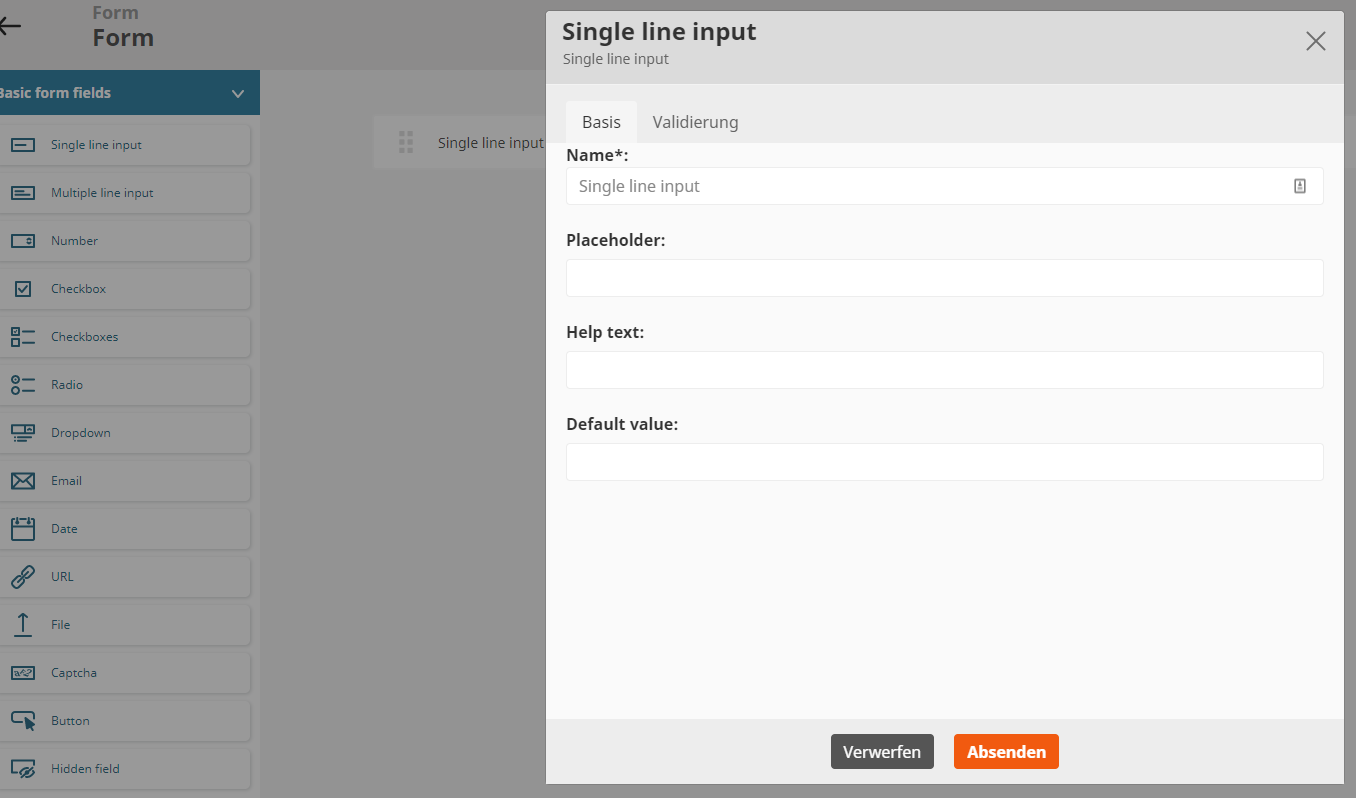
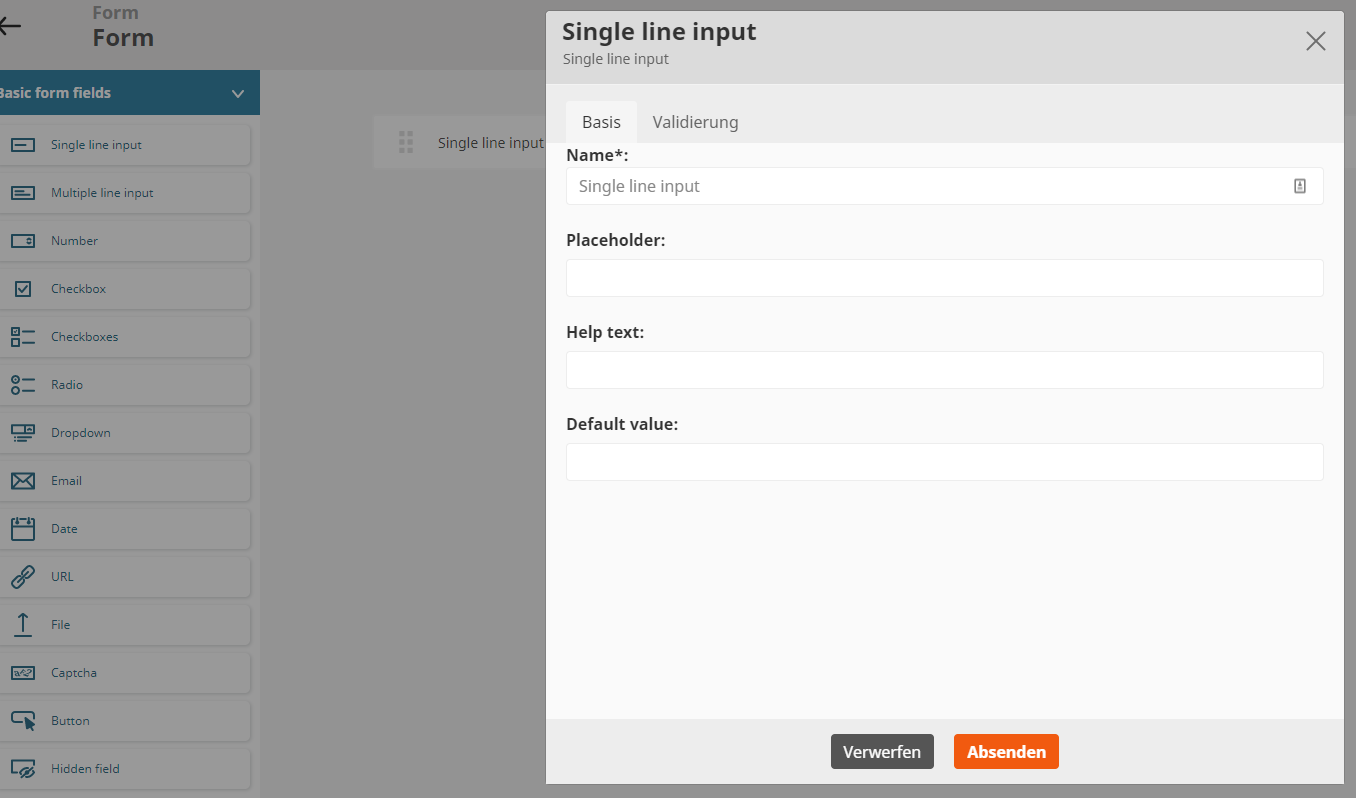
Über die links positionierte Liste sind nun unterschiedliche Formularfelder auswählbar. Jedes generierte Formularfeld ist grundsätzlich gleich aufgebaut. Es besitzt:
- einen Namen, der das Feld bezeichnet
- einen Standardwert, der das Feld vorausfüllt
- ein Beschreibungsfeld, welches dem Webseitenbesucher weitere Hilfe zum Ausfüllen des Formularfelds anzeigen kann
- ein Kontrollkästchen, das die Eingabe der Daten für dieses Feld zur Pflichtangabe macht (Validierung)
Daneben hat jedes Formularfeld rechts ein Mülltonnen-Symbol, um dieses Feld aus dem Formular wieder zu entfernen, sowie ganz links ein Steuerelement, um das Feld per drag and drop weiter nach oben bzw. nach unten zu verschieben.

Text, Zahl, Kontrollkästchen, E-Mail und Datei-Upload sind dabei einfache Felder, die eine Information mit einer Eingabe vom Webseitenbesucher abfragen. Bei den Optionen hingegen kann zwischen Einfach- und Mehrfachauswahl gewählt werden. Abstand und Beschreibung sind Strukturfelder für das Formular. Das Feld „Versteckt“ kann als Ersteller des Formulars dafür genutzt werden, um dem Empfänger des Formulars eine Information mitzugeben (z.B.: "Rabattaktion 20% läuft zurzeit").
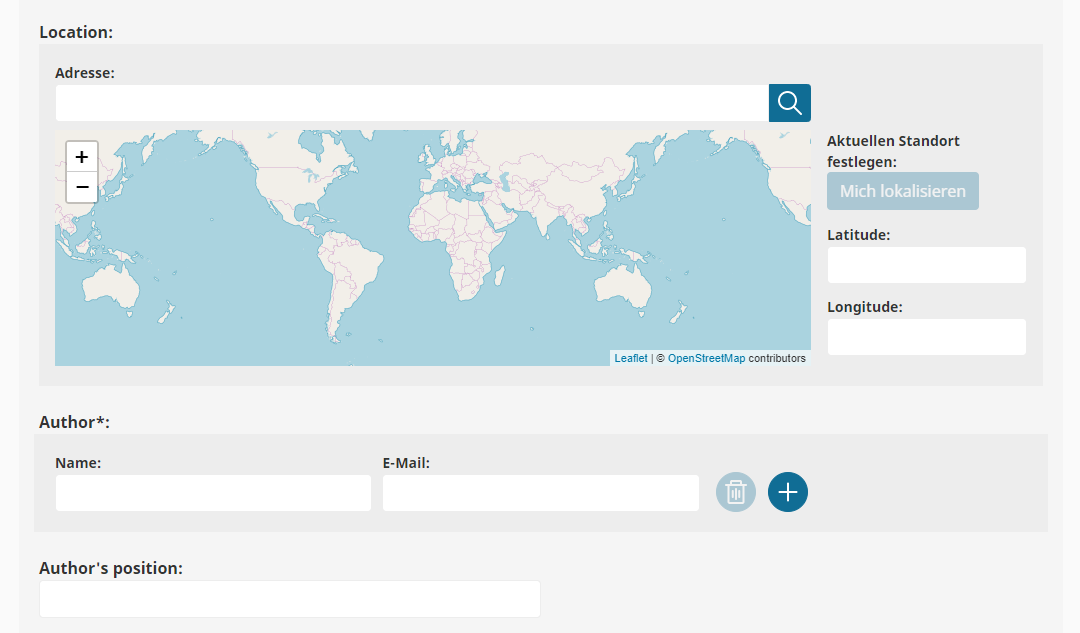
Geoinformationssystem¶
Das Geoinformationssystem ermöglicht die Georeferenzierung von Objekten. Die Zuweisung von Geodaten zu einem Objekt bietet vielfältige Anwendungsmöglichkeiten, wie z.B. die Darstellung der Objekte auf einer Karte. Im Ausgangszustand enthält der Datentyp zunächst keine Werte.
Das Ausfüllen der geografischen Position und der Adresse kann durch direkte Eingabe der Daten in die Felder erfolgen. Klicken Sie dann auf die Lupe, um nach dem Ort zu suchen.
Ganzzahl¶
Beim Ganzzahl-Datentyp wird eine Ganzzahl validiert und gespeichert. Bei der Konfiguration des Attributs kann ein Maximalwert, Minimalwert und ein Standardwert hinterlegt worden sein.

Kontrollkästchen¶
Das Kontrollkästchen speichert nur den Wert „nein“ oder „ja“. Die Eingabe erfolgt über das Setzen bzw. das Nicht-Setzen eines Häkchens. Bei der Attributkonfiguration kann voreingestellt werden, dass das Häkchen für das Attribut standardmäßig gesetzt sein soll.
Matrix¶
Mithilfe des Matrix-Datentyps können Informationen strukturiert in Form einer Tabelle (Zeilen und Spalten mit Text) gespeichert werden. Die Anzahl der Spalten wird im Vorfeld konfiguriert. Zudem erhält jede Spalte eine Bezeichnung. Beim Editieren eines Attributs kann die Anzahl der Zeilen redaktionell gewählt werden.

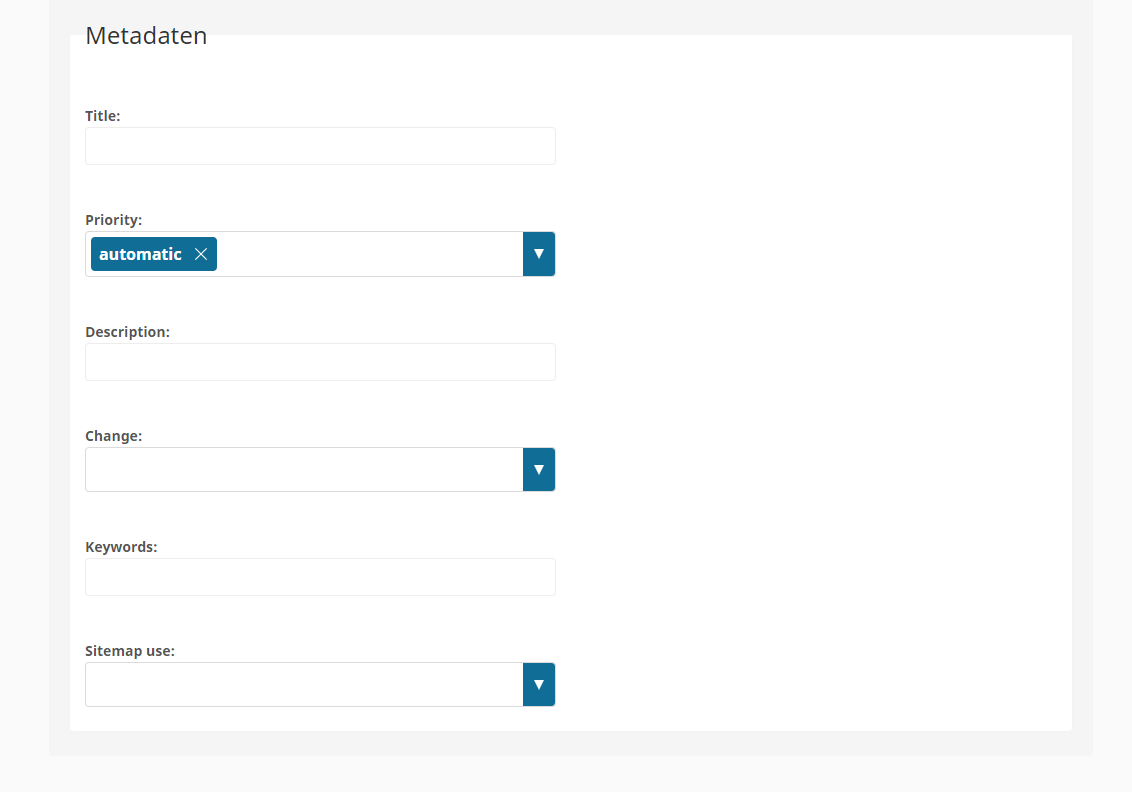
Metadaten¶
Mithilfe des Metadata-Datentyps können verschiedene Informationen der Website mitgegeben werden. Diese Metadaten dienen für interne und externe Dienste, wie z.B. für die interne Suchoptimierung und der externen Suchmaschinenoptimierung.
Der Title wird ebenso für den Namen des Browsertabs verwendet. Wenn kein Title eingegeben wird, erscheint der Pfad zum Objekt rückwärts.
Die Description dient als Beschreibungstext für Suchmaschinen. Die Angabe von Keywords wird für die interne Suchoptimierung genutzt. Zudem kann die Angabe von Keywords für weitere interne Funktionsmodule, wie z.B. für die Befüllung einer Tag Cloud, genutzt werden.
Eine sinnvolle und bedachte Vergabe von Keywords ist stets zu empfehlen. Die korrekte Eingabe der Keywords erfolgt unter Berücksichtigung der Groß- und Kleinschreibung. Wörter bzw. Phrasen werden mit Hilfe eines Kommas getrennt.

Objekt-Verknüpfung¶
Mit diesem Datentyp kann eine Verknüpfung zu einem anderen Objekt gespeichert werden. Es empfiehlt sich ggf. das gewünschte Objekt zunächst anzulegen und mit der Funktion „Füge ein vorhandenes Objekt hinzu“ zu arbeiten. Mit der Funktion „Datei hochladen“ kann nur in eingeschränktem Maße gearbeitet werden.

Objekt-Verknüpfungsliste¶
Dieser Datentyp kann ein Objekt mit einem oder mehreren Objekten verknüpfen.

Textabschnitt¶
In einem Textabschnitt kann mehrzeiliger unformatierter Text gespeichert werden.

Textzeile¶
Eine Textzeile speichert eine einzelne Zeile unformatierten Textes. Bei der Verwendung für ein Attribut kann die Zeichenlänge begrenzt sein. Beim Speicherort wird die Zeichenlänge validiert.

URL¶
Dieser Datentyp speichert URLs und validiert diese nach http, https, ftp, etc. Zudem bietet der Datentyp die Möglichkeit einen alternativen Text für die URL zu nutzen, der statt der URL im Frontend ausgespielt wird.

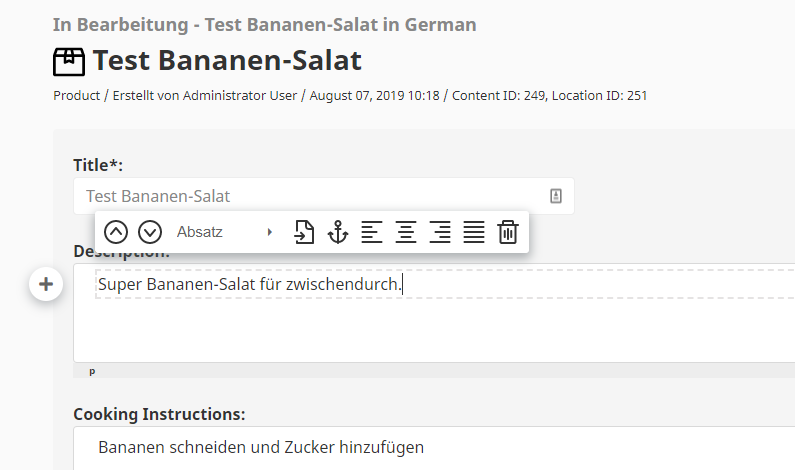
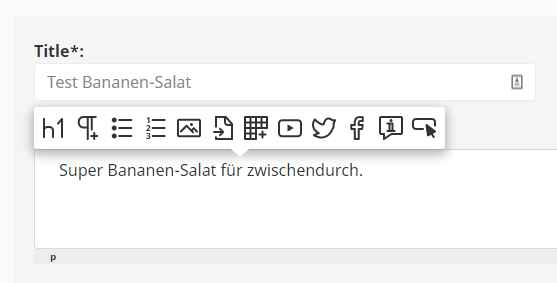
RichText-Editor¶
Der RichText-Editor öffnet sich bei Klick auf Textfelder im Bearbeitungsmodus von Objekten. Er beinhaltet vielfältige Formatierungsoptionen für Text als auch zum Einfügen von Medien oder Custom Tags.
Charakteristika des Editors sind:
- Kontext-Sensivität : Der Redakteur kann verschiedenste Bearbeitungsfunktionen nutzen, die sich mit der Art der markierten oder angeklickten Zeichen bzw. Bereiche ändert
- Horizontale Leisten : Die jeweiligen Bearbeitungsfunktionen werden durch Leisten dem Bearbeiter präsentiert
Textstrukturierungsmöglichkeiten
Eine wichtige redaktionelle Aufgabe ist das Strukturieren von Informationen. Der Texteditor bietet zum Strukturieren des Textes u.a. folgende Funktionen an:
- Textabschnitt (im Dropdown-Menü „Absatz“)
- Überschriften setzen (Im Dropdown-Menü, z.B. Überschrift1)
- Fetten der Schrift (Klick auf "B", wenn Text ausgewählt)
- Kursiv-Setzen der Schrift (Klick auf "I", wenn Text ausgewählt)
- Unformatierten Text einfügen
Per Klick auf 
- Erstellen sortierter und unsortierter Listen mehrerer Ebenen
- Erstellen von Tabellen
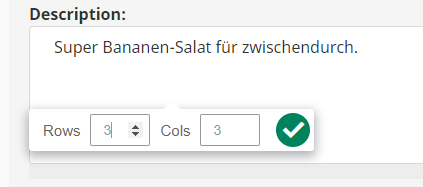
Erstellen von Tabellen
Über das Symbol 
Nun muss die Anzahl der Zeilen und Spalten der Tabelle festgelegt werden. Durch Klick auf den Haken wird die gewünschte, leere Tabelle angelegt.
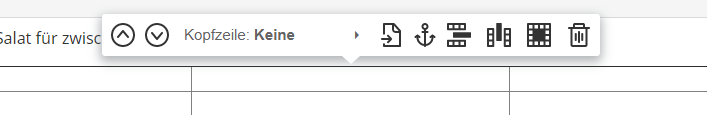
Befindet sich der Cursor innerhalb der Tabelle, so sind nun in der Funktionsleiste die Tabellenfunktionen zu sehen.
Mit der Auswahl "Kopfleiste" in der Funktionsleiste wird im oben sichtbaren Beispielwird die ausgewählte Zeile zur Kopfleiste.. Dadurch sind komplexe Formatierungen möglich. Wählen Sie andere Typen aus dem Dropdownmenü aus, um diese jeweils zu formatieren. Mit der Auswahl "Beide" werden sowohl die erste Zeile als auch die erste Spalte gleichzeitig formatiert.
Von links nach rechts sind für folgende Funktionen die Symbole dargestellt: * Embed: Ermöglicht das Einbetten von externen Inhalten in die Tabelle * Anker: Setzt einen sog. anchor bei der gewählten Stelle (Eine Sprungmarke, die bei Aufruf von Links angesteuert wird) * Zeile einfügen: Fügt eine neue Zeile vor oder hinter der gewählten Zeile ein. Ermöglicht auch Löschung einzelner Zeilen * Spalte einfügen: Fügt eine neue Spalte links oder rechts von der gewählten Spalte ein. Ermöglicht auch Löschung einzelner Spalten * Zellen-Anpassung: Zeigt verschiedene Optionen für Zellen an (Beispiele: Zellen zusammenführen, Zelle aufteilen) * Tabelle löschen: Löscht die gesamte Tabelle (ACHTUNG: Die gesamte Tabelle wird augenblicklich bei Klick auf den Papierkorb gelöscht !)
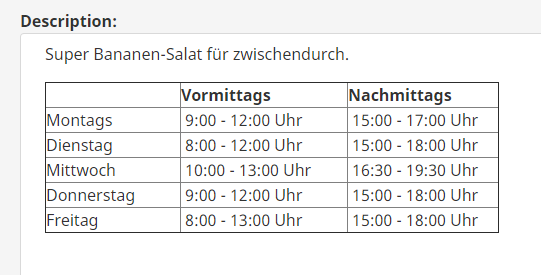
Im nächsten Schritt muss die Datenstrukturierung innerhalb der Tabelle erfolgen. Tabellen stellen Datenmengen übersichtlich dar. Dafür ist zu identifizieren, welche Zellen die Daten darstellen und welche Felder diese Datenmenge zusammenfassend beschreiben. Ein einfaches Beispiel soll dies verdeutlichen.
In diesem Beispiel sind die Uhrzeitangaben die darzustellende Datenmenge. In der linken Spalte und in der ersten Zeile befinden sich die jeweiligen Spalten- bzw. Zeilenüberschriften. Wobei es in einer Tabelle nicht zwingend notwendig ist, Spalten- und Zeilenüberschriften gleichzeitig zu verwenden.
Standardmäßig werden alle Zellen zunächst als Datenzellen interpretiert und werden nicht gefettet dargestellt. Möchte man nun die Zellen zu einer Spalten- bzw. Zeilenüberschriften machen, muss in einer beliebigen Zelle jener Tabelle geklickt werden und in der Funktionsleiste unter 'Kopfzeile' die gewünschte Option gewählt werden (siehe oben).
Es sei an dieser Stelle davon abgeraten, Spalten- bzw. Zeilenüberschriften durch das Fetten des Textes zu simulieren.
Einfügen von Custom Tags
Ein Custom Tag kann über das Symbol 
Social Media :
- YouTube : Über das YouTube-Symbol kann ein Youtube-Video direkt per URL eingebettet werden. Zusätzlich kann eine Autoplay-Funktion aktiviert werden
- Twitter : Hiermit können Sie ein interaktives Feld direkt auf der Website einbetten, mithilfe dessen getweetet werden kann
- Facebook : Per Klick auf das Facebook-Symbol können Sie ein Facebook-Widget in die Website einbetten
Factbox : Erstellt einen Kasten, der als schnelle Informationsquelle dient. Wählen Sie dazu zunächst den Titel, den der Kasten auf der Website haben soll
Call to action : Erzeugt einen auffällig gefärbten Button, auf den der Kunde klicken kann
Die nachfolgenden Tags sind optional und nicht in der Standardinstallation enthalten:
Map
Möchte man eine Karte in den Fließtext einbinden, können auf dieser Karte POIs (Points Of Interest) dargestellt werden. Hierzu ist es nötig einen Knoten auszuwählen, unter dem wiederum Knoten liegen, die Geopositionen gespeichert haben. Diese werden dann auf der Karte dargestellt. Die Auswahl des Knotens kann über die Symbole (lens, files, bookmark) erfolgen. Zudem kann eingestellt werden, welches Kartenmaterial für die Karte genutzt werden soll. Zur Wahl steht die offizielle Stadt- und Regionskarte sowie OpenStreetMap.
iFrame
Es kann sowohl ein iFrame mit einem externen als auch mit einem internen Link eingefügt werden. Die Wahl erfolgt über das URL-Dropdown-Menü. Zudem kann die Höhe des iFrames in Pixeln angegeben werden. Die Voreinstellung sind 400 Pixel.
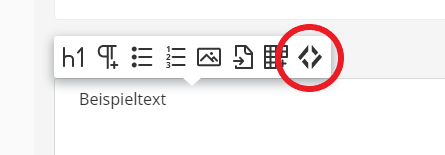
iFramely
Ein "iFramely"-Tag funktioniert ähnlich wie der iFrame-Tag; verhält sich jedoch deutlich flexibler, da die Technologie auf einem Docker-Container basiert. Das Symbol ist im Screenshot dazu rot eingekreist.

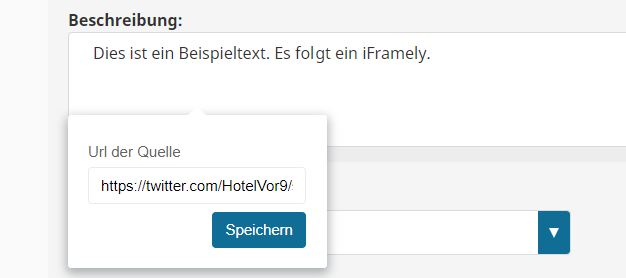
Nachdem Sie auf das iFramely-Symbol geklickt haben öffnet sich ein Feld. Geben Sie dort die Embed-URL der gewünschten Seite für das iFramely ein. Es handelt sich dabei um eine spezielle URL, die beispielsweise bei der Fuktion "Teilen..." auf Social Media generiert wird.

Das Ergebnis sieht beispielsweise so aus:

Veranstaltungsnavigator
Bei der Auswahl des „event_navigator“ wird ein spezielles Suchmodul für Veranstaltungen eingefügt. Bei dem Suchmodul kann die Überschrift redaktionell gewählt werden. Zudem kann eingegeben werden, in welchem Teilbaum nach Veranstaltungen gesucht werden soll. Dazu ist die Eingabe einer Knoten ID nötig. Die Voreinstellung ist der globale Veranstaltungskalender von "Hannover.de".
Werbebanner
Bei Bedarf kann der Redakteur Werbebanner mittels des Custom Tags „advison_banner“ im Fließtext platzieren. Über das Dropdown-Menü „Banner“ kann zwischen Fullsize Banner, Skyscraper und Rectangle gewählt werden.
Setzen von Ankern
Um einen Anker zu platziert, muss der Cursor zuvor an die gewünschte Stelle gesetzt werden, z.B. vor eine Zwischenüberschrift. Hierbei ist zu beachten, dass für das erfolgreiche Setzen eines Ankers kein Text markiert sein darf. Ein Anker kann über das Symbol (anchor) gesetzt werden. Im eingeblendeten Fenster muss ein eindeutiger Name für den Anker festgelegt werden. Dieser wird für die Bildung der URL (z.B. /#Anker1) genommen, die als Sprungmarke zu der gewünschten Stelle fungiert (Siehe hierzu Sprungmarke unter Setzen von Hyperlinks).
Setzen von Hyperlinks
Soll ein Link direkt auf ein oder mehrere Wörter des Fließtextes gelegt werden, so ist dieser Teil zu markieren und auf das Symbol (chain) in der Funktionsleiste des Texteditors zu klicken. Darauf erscheint ein Fenster zum konfigurieren des Links. Es können sowohl interne als auch externe Links eingefügt werden.
Interne Links (im Fließtext)
Möchte man einen Link auf ein anderes in Ibexa DXP gespeichertes Objekt (einen sogenannten internen Link) legen, so kann in dem ersten Dropdown-Menü „ezverbindung“ bzw. „ezobjekt“ ausgewählt werden. Bei „ezobjekt“ wird mit der Objekt ID des Objektes gearbeitet und der Link führt zum Hauptort des Objektes. Bei „ezverbindung“ wird mit der Konten ID gearbeitet und der Link führt zu diesem Ort im System. Die Auswahl des Knotens bzw. des Objektes kann über die Symbole (lens, files, bookmark) oder durch die direkte Eingabe der ID erfolgen.
Externe Links (im Fließtext)
Für die Eingabe externer Links ist das entsprechende Protokoll (http, https, ftp) aus der Liste zu wählen und die URL im Feld darunter einzutragen.
Sprungmarke
Für das Setzen einer Sprungmarke (d.h. einem Link, der zu einer gewünschten Stelle innerhalb des Fließtextes springt) gilt als Vorrausetzung, dass ein Anker (siehe "Setzen von Ankern Hyperlink") im Fließtext gesetzt wird bzw. wurde. Im Dropdown-Menü ist „Festpunkt“ auszuwählen und im Feld darunter der eindeutige Name des Ankers einzutragen.
E-Mail Verweis
Mittels „post“ kann ein E-Mail Verweis gesetzt werden. Eine valide E-Mailadresse ist im Feld darunter einzutragen. Bei Klick auf den Link öffnet sich beim Benutzer das Neue-Nachrichten-Fenster des Standard-E-Mail-Programms mit der eingetragenen E-Mailadresse im Empfängerfeld.
Auch kann über das Dropdown-Menü „Ziel“ gesteuert werden, ob der externe oder interne Link bei Klick im gleichen (aktiven) Browserfenster oder einem neuen Browserfenster bzw. Reiter geöffnet werden soll. In dem Feld „Titel“ kann der alternative Text (für Suchmaschinen und Vorlesefunktionen) für den Link hinterlegt werden. Mit dem Symbol (break chain yellow) kann der Hyperlink bei Bedarf wieder entfernt werden.
Einfügen von Bildern und weiterer Objekte
Beim Einfügen von Bildern oder anderer Objekte werden Objekte, die in Ibexa DXP gespeichert sind, referenziert. Daher empfiehlt es sich beim Einfügen von Bildern zunächst das Bild als Objekt anzulegen. Bei Klick auf das Symbol (tree) bzw. (rod?) erscheint ein ein Suchfenster mit mehreren Suchoptionen, die über die Reiter anwählbar sind.
Nachdem das gewünschte Objekt ausgewählt wurde, erscheint ein neues Fenster mit den Einstellmöglichkeiten. Im ersten Dropdown-Menü kann ausgewählt werden, ob das Objekt oder eines seiner Orte referenziert werden soll. Wird die Objekt ID verwendet, wird das Objekt am Hauptort referenziert. Bei Bildern kann zudem die Größe im Dropdown-Menü „Größe“ ausgewählt werden. Sind für ein Objekt mehrere Layouts hinterlegt, kann zwischen diesen im Dropdown-Menü „Klasse“ gewählt werden. Wenn das Objekt nicht 100% der Breite einnimmt, kann das Objekt rechtsbündig oder linksbündig ausgerichtet werden. Die Einstellungen sind mit „OK“ zu bestätigen.
Editieren von eingefügten Elementen
Um erneut eines der oben genannten Elemente zu bearbeiten, muss der Cursor auf das zu bearbeitende Element gesetzt werden. Das zugehörige Symbol in der Funktionsleiste des Texteditors ist daraufhin aktiv und wird orange hinterlegt. Per Klick auf das Symbol erscheint das Editierfenster des entsprechenden Elements erneut. Dies gilt nicht für Tabellen. Bei Tabellen muss, wie bereits oben für das Setzen von Spalten- bzw. Zeilenüberschriften erklärt, über den Pfad auf der grauen Leiste unten im Texteditor navigiert werden. Um die Tabelle zu editieren, ist das erste Element auszuwählen.
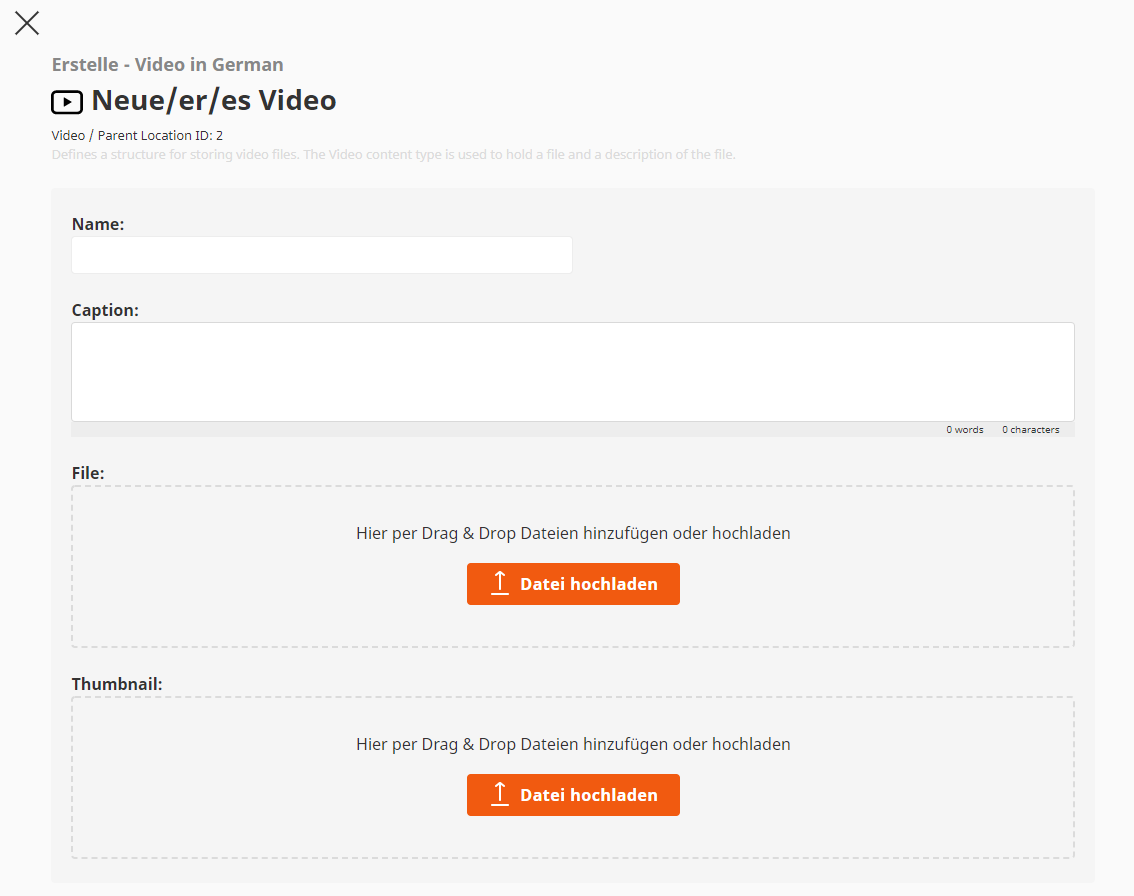
Video¶
Mittels des Video-Datentypen können digitale Videos und Audio nahezu aller Formate in beliebiger Größe im System gespeichert werden. Mit dem Button "Datei hochladen" kann eine lokale Datei hochgeladen werden. Im Datentypen werden die konvertierten Dateien angezeigt.