Page Builder¶
Mit dem Page Builder lassen sich komplette Übersichtsseiten (als sog."Landing Page") redaktionell erstellen. Das Grundkonzept dabei ist neben dynamischen Inhalten und einem fließenden Layout, dass bereits im System existierende Inhalte referenziert werden. Damit lassen sich die auf der Webseite veröffentlichten Inhalte aktuell halten sowie gebündelt und übersichtlich darstellen.
Layout-Wahl¶
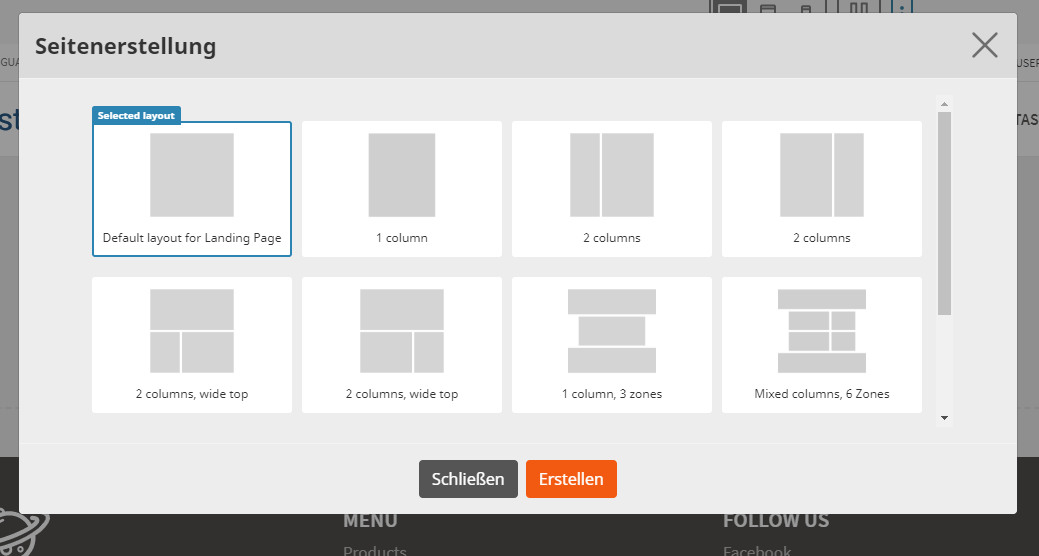
Um eine Übersichtseite als Landing Page zu erstellen, muss zunächst ein Layout gewählt werden. Dieses setzt sich aus Blockzonen zusammen. In den Blockzonen werden die Elementblöcke platziert, mithilfe dieser der bereits existierende Inhalt referenziert werden kann.
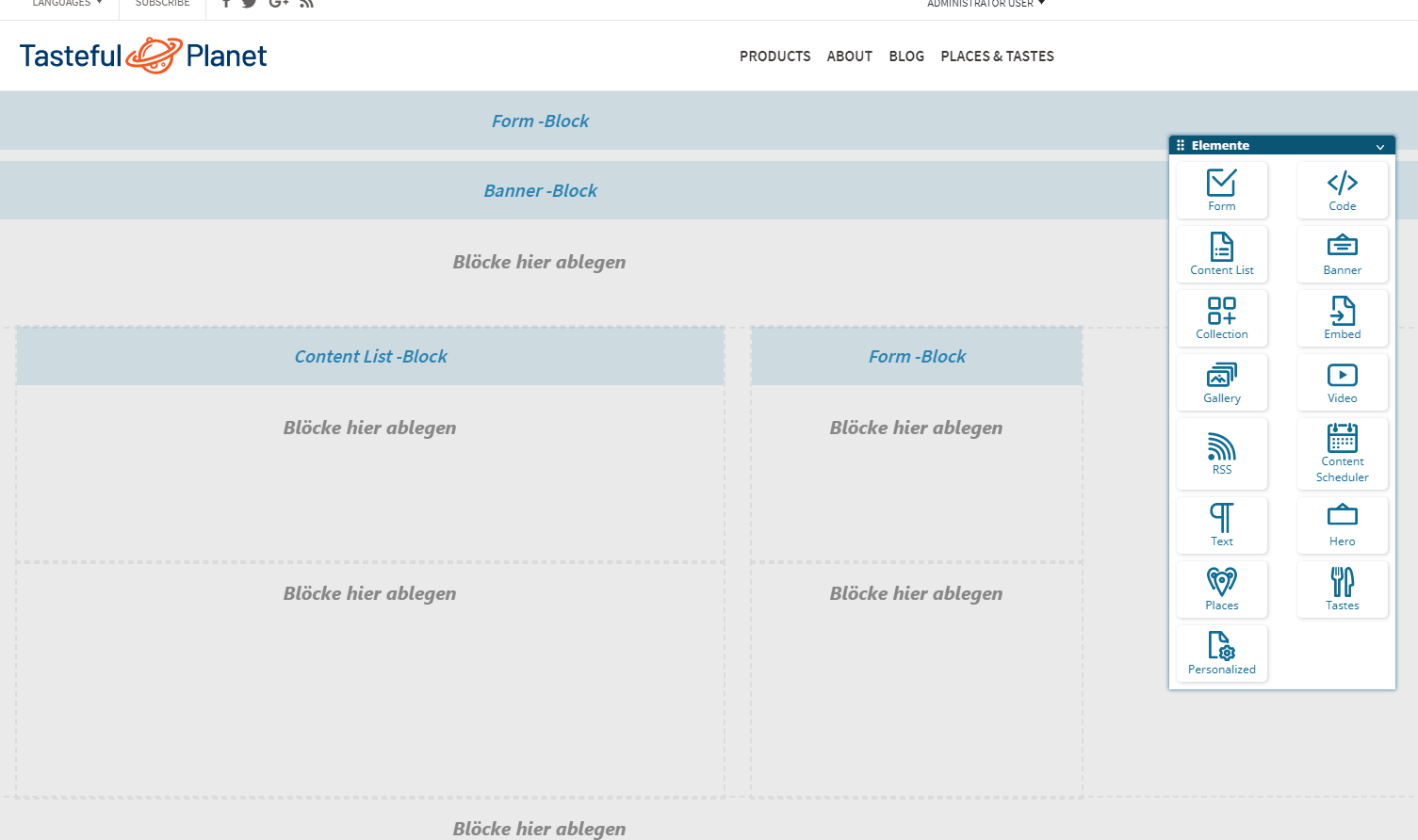
Danach erscheint das Hauptfenster mit einenem Blöcke-Panel auf der rechten Seite und einer Toolbar oben.
Die Funktion der Blöcke¶
Der Redakteur kann aus einem Panel rechts den gewünschten Elementblock auswählen und der Zone hinzufügen.
Ein Elementblock referenziert ein oder mehrere Objekte. In der Regel fungiert ein Elementblock als Teaser für die Inhalte des Objekts. Grundsätzlich kann zwischen Elementblöcken unterschieden werden, in denen ein oder mehrere Objekte manuell hinzugefügt werden können und zwischen Elementblöcken, bei denen eine Quelle angegeben wird. Daneben gibt es noch Spezialblöcke, die sich je nach Anwendungsfall stark unterscheiden können.
Übersicht der Elementblöcke
| Name des Blocks | Erläuterung |
|---|---|
| Form | Ermöglicht das Einfügen von Inhalten aus dem Formulargenerator |
| Code | Hiermit lässt sich Quellcode korrekt anzeigen |
| Content List | Eine Liste mit Inhalten kann durch den Nutzer geöffnet werden |
| Banner | Ermöglicht die Einblendung eines (Werbe-)Banners per URL |
| Collection | Ähnlich Content List, ermöglicht zusätzlich verschiedene Inhalte |
| Embed | Hier wird der Inhalt vollständig in die Seite eingebettet |
| Gallery | Wählen Sie hier einen Galerie-Ordner in Ibexa DXP aus, dessen Bilder als Galerie präsentiert werden sollen |
| Video | Hiermit kann ein Video auf der Website integriert werden |
| RSS | Ermöglicht das Abrufen und Anzeigen von RSS-Feeds |
| Content Scheduler | Inhalte können mit diesem Block zu festgelegten Terminen angezeigt werden |
| Text | Fügen Sie hiermit ein Textfeld mit RichText-Formatierung ein |
| Hero | Hiermit wird ein besonders prominentes Banner beim Laden der Website eingeblendet |
| Places | Blendet eine Karte ein, die Orte eines ausgewählten eZ Place-Ordners zeigt |
| Tastes | Ein spezieller Block der Demo-Version von Ibexa DXP; ein Beispiel für eine eigene Klasse |
| Personalized | Ein Block, dessen Eigenschaften frei einstellbar sind |
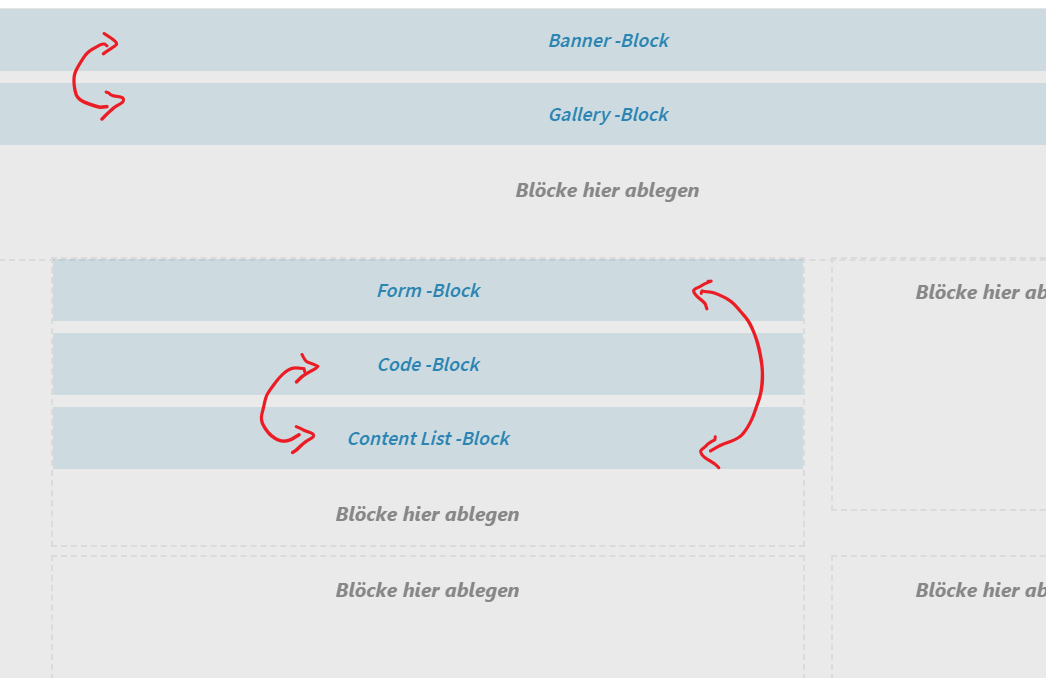
Die Dynamik der resultierenden Seiten wird zum einen dadurch erreicht, dass sich innerhalb einer Zone die Blöcke automatisch anordnen. Sie fließen regelrecht von unten nach oben. Die Reihenfolge dabei spiegelt sich durch die Anordnung der hinzugefügten Blöcke wider. Diese ist per drag and drop am jeweiligen Block zu steuern (siehe nächste Abbildung; die roten Pfeile zeigen einige Möglichkeiten auf, die Blöcke neu anzuordnen).

Zum anderen können die Objekte innerhalb eines Blockes, aber auch zwischen Blöcken, durch einen redaktionell steuerbaren Workflow fließen. Der Workflowprozess für Objekte steht hauptsächlich in den manuell bestückbaren Blöcken zur Verfügung.
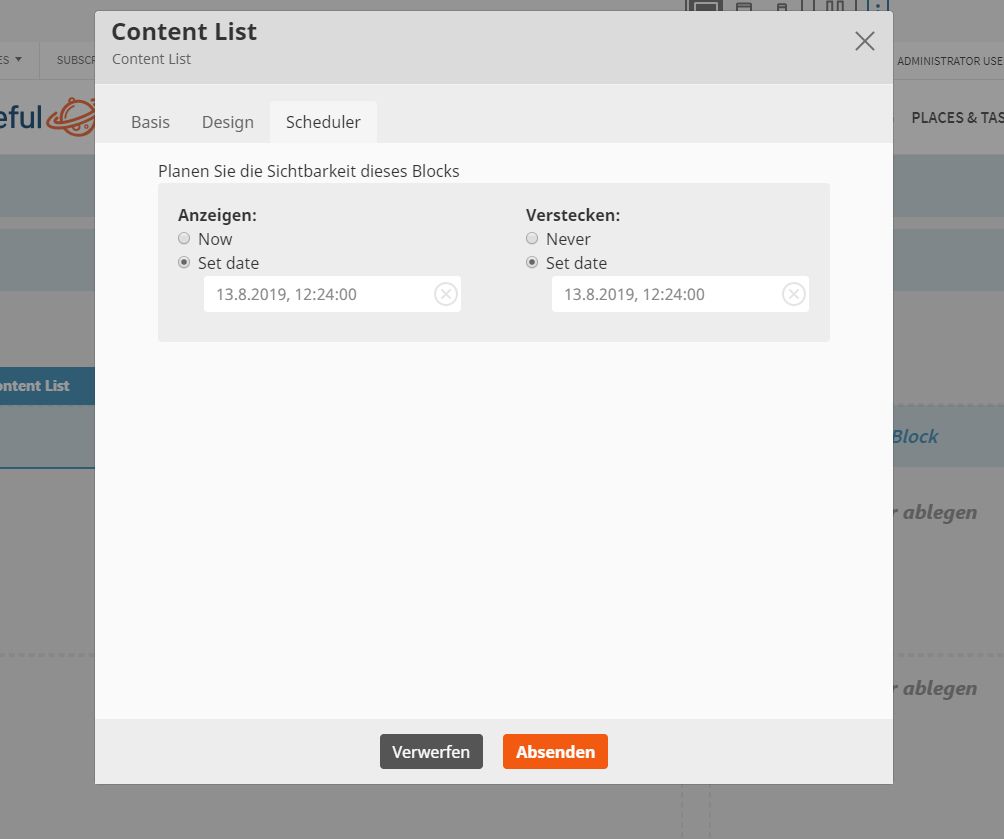
Es ist möglich, die Sichtbarkeit eines Blocks festzulegen. Klicken Sie dazu auf das Zahnrad-Symbol eines ausgewählten Objekts. Wählen Sie dann unter dem Reiter 'Scheduler', ab wann das Objekt sichtbar oder zu welchen Zeitpunkten es versteckt sein soll.
Zudem gibt es die Möglichkeit Objekte beliebig rotieren zu lassen. Dafür kann ein Rotationsintervall gesetzt werden (Diese Funktion ist je nach Caching-Verhalten der Seite eingeschränkt verfügbar). Da ein Block mehrere Darstellungsmöglichkeiten auf der Webseite besitzen kann, gibt es die Möglichkeit (oben rechts) im Block die Ansicht des Blocks einzustellen.
Dabei ist zu beachten, dass nicht jeder Block in jeder Zone eine geeignete Ansicht hat und die Ansicht, die ausgewählt wird, mit der Breite der Zone übereinstimmen muss. Befindet sich in der Auswahlliste keine passende Ansicht, kann der Block nicht in der ausgewählten Zone genutzt werden, da es kein Design für den Block in der Zone gibt.
Die Toolbar¶
Oben befindet sich die horizontale Toolbar, die mittels nützlicher Funktionen die Arbeit mit den Blöcken erleichtert.

Im Folgenden finden Sie einen Überblick über die Bedeutung dieser Funktionen:
| Schaltfläche | Beschreibung |
|---|---|
 |
Wechselt zwischen Vorschau- und Bearbeitungsmodus. Dabei handelt es sich um eine Vorschau, wie ein Besucher die Seite im Browser sehen würde. |
 |
Schaltet zwischen Seiten- und Felderansicht um. |
 |
Hiermit sehen Sie eine Vorschau die auch Inhalte derjenigen Blöcke beinhaltet, die zeitgesteuert aktiv werden. |
 |
Schaltet zwischen Ansichten verschiedener Gerätetypen um. So können Sie beim Bearbeiten auf einem Desktop-PC sehen, wie die Webseite auf z.B. einem Smartphone aussehen würde. |
 |
Zeigt Ihnen die Änderungen der aktuellen Seite (die von Ihnen oder anderen Redakteuren vorgenommen worden sind) als Zeitleiste. |
 |
Ermöglicht Wechsel des Layouts, Anpassen der Übersetzungen sowie das Löschen der Seite. Weitere Optionen sind hier ebenfalls zu finden. |